GitBook 编写API接口文档非常的不错,但由于访问太慢,在此搭建本地的GitBook
一、快速开始
- 安装Nodejs
- 安装gitbook
npm install gitbook-cli -g- 初始化一个目录
gitbook init- 编写SUMMARY.md目录文件
* [简介](README.md)
* [第一章]()
* [第一节](demo.md)
* [第二章](demo1.md)- 创建book.json文件,写入如下配置:
{
"gitbook": ">=3.2.3",
"language": "zh-hans",
"title": "书名",
"description": "文档描述",
"structure": {
"readme": "README.md",
"summary": "SUMMARY.md"
},
"links": {
"gitbook": false,
"sharing": {
"google": false,
"facebook": false,
"twitter": false,
"all": false
}
},
"plugins": [
"-sharing",
"-lunr", "-search", "search-plus",
"anchor-navigation-ex-toc",
"tbfed-pagefooter",
"copy-code-button"
],
"pluginsConfig":{
"anchor-navigation-ex-toc" : {
"showLevel":true,
"multipleH1":false,
"mode":"float",
"float":{
"floatIcon": "fa fa-navicon",
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
},
"tbfed-pagefooter": {
"copyright":"© 2018 www.vchar.top",
"modify_label": "本文档更新于:",
"modify_format": "YYYY-MM-DD HH:mm"
}
}
}- 运行命令测试是否成功
gitbook serve浏览器访问:http://localhost:4000
一个gitbook教程写的很不错的地址: http://gitbook.zhangjikai.com/
二、安装
安装gitbook
要在本地安装gitbook需要先安装nodejs(安装教程)
在windows的cmd命令行工具中执行如下命令安装gitbook
npm install gitbook-cli -ggitbook-cli 是 GitBook 的一个命令行工具。它将自动安装所需版本的 GitBook 来构建一本书。
gitbook导出PDF相关安装
- 安装PDF支持插件
npm install ebook-convert -g- 安装calibre软件
软件下载地址 https://calibre-ebook.com/download ;安装成功后配置环境变量path中将calibre安装目录配置上
- 导出pdf
gitbook pdf三、常用命令
初始化
在cmd命令行工具中切换到一个想创建书的目录下,执行如下命令:
gitbook init执行成功后会在该目录下生成如下文件,这个2个文件是必须要的。
README.md #这是一个简介文档,内容需要自己编写
SUMMARY.md #这个是文档目录结构文档,需要自己编写- SUMMARY.md目录编写格式
* [简介](README.md)
* [第一章]()
* [第一节](demo.md)
* [第二章](demo1.md)生成离线HTML页面
gitbook build创建gitbook的目录应当如下:
├── book.json
├── README.md
├── SUMMARY.md
├── directory-1
| ├── README.md
| └── something.md执行成功后会将生成的离线页面和相关资源放到_book目录下
启动服务
gitbook serve启动成功后可以通过 http://localhost:4000 访问预览
列出 gitbook 所有的命令
gitbook help生成时指定gitbook的版本, 本地没有会先下载
gitbook build --gitbook=3.2.2列出本地所有的gitbook版本
gitbook ls列出远程可用的gitbook版本
gitbook ls-remote更新到gitbook的最新版本
gitbook update卸载对应的gitbook版本
gitbook uninstall 2.0.1输出错误信息
gitbook builid --debug四、常用插件
记录一些实用的插件, 如果要指定插件的版本可以使用 plugin@1.2.1。本文记录的插件在 windows 下都是可以正常工作的。这里只是列举了一部分插件,如果有其它的需求,可以到 插件官网https://plugins.gitbook.com/ 去搜索相关插件。
支持中文搜索:search-plus
支持中文搜索, 需要将默认的 search 和 lunr 插件去掉。
{
"plugins": ["-lunr", "-search", "search-plus"]
}侧边悬浮导航\顶部:anchor-navigation-ex-toc
添加Toc到侧边悬浮导航以及回到顶部按钮。
插件引入
"plugins": [
"anchor-navigation-ex-toc"
]可用配置参数
"pluginsConfig": {
"anchor-navigation-ex": {
"showLevel": true, #是否自动分级,即添加序号
"associatedWithSummary": true,
"printLog": false, #是否显示日志
"multipleH1": true, #是否有多个H1标题
"mode": "float",
"showGoTop":true,
"float": {
"floatIcon": "fa fa-navicon", # 原样式:fa-navicon
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
},
"pageTop": {
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
}
}tbfed-pagefooter
为页面添加页脚
"plugins": [
"tbfed-pagefooter"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"© 2018 www.xx.com",
"modify_label": "本文档修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
}复制的按钮: copy-code-button
为代码块添加复制的按钮。
{
"plugins": ["copy-code-button"]
}多个版本: versions-select
添加版本选择的下拉菜单,针对文档有多个版本的情况
"plugins": [ "versions-select" ]
"pluginsConfig":{
"versions": {
"options": [
{
"value": "https://www.gitbook.com",
"text": "v1.0"
},
{
"value": "https://www.gitbook.com",
"text": "v2.0"
}
]
}
}anchors
添加 Github 风格的锚点样式
"plugins" : [ "anchors" ]五、 bookjson
默认样式book.json配置文件
{
"gitbook": ">=3.2.3",
"language": "zh-hans",
"title": "书名",
"description": "文档描述",
"structure": {
"readme": "README.md",
"summary": "SUMMARY.md"
},
"links": {
"gitbook": false,
"sharing": {
"google": false,
"facebook": false,
"twitter": false,
"all": false
}
},
"plugins": [
"-sharing",
"-lunr", "-search", "search-plus",
"anchor-navigation-ex-toc",
"tbfed-pagefooter",
"copy-code-button",
"versions-select"
],
"pluginsConfig":{
"anchor-navigation-ex-toc" : {
"showLevel":true,
"multipleH1":false,
"mode":"float",
"float":{
"floatIcon": "fa fa-navicon",
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
},
"tbfed-pagefooter": {
"copyright":"© 2018 www.vchar.top",
"modify_label": "本文档更新于:",
"modify_format": "YYYY-MM-DD HH:mm"
},
"versions": {
"options": [
{
"value": "https://gitbook.com",
"text": "v1.0"
},
{
"value": "https://gitbook.com",
"text": "v2.0"
}
]
}
}
}效果图如下:

theme-api API文档主题
{
"plugins": ["theme-api"],
"pluginsConfig": {
"theme-api": {
"theme": "dark"
}
}
}模板
{
"gitbook": ">=3.2.3",
"language": "zh-hans",
"title": "书名",
"description": "文档描述",
"structure": {
"readme": "README.md",
"summary": "SUMMARY.md"
},
"links": {
"gitbook": false,
"sharing": {
"google": false,
"facebook": false,
"twitter": false,
"all":false
}
},
"plugins": [
"-sharing",
"-lunr", "-search", "search-plus",
"anchor-navigation-ex-toc",
"tbfed-pagefooter",
"copy-code-button",
"versions-select",
"theme-api"
],
"pluginsConfig":{
"anchor-navigation-ex-toc" : {
"showLevel":true,
"multipleH1":false,
"mode":"float",
"float":{
"floatIcon": "fa fa-navicon",
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
},
"tbfed-pagefooter": {
"copyright":"© 2018 www.vchar.top",
"modify_label": "本文档更新于:",
"modify_format": "YYYY-MM-DD HH:mm"
},
"versions": {
"options": [
{
"value": "https://gitbook.com",
"text": "v1.0"
},
{
"value": "https://gitbook.com",
"text": "v2.0"
}
]
},
"theme-api":{
"theme": "dark",
"languages": [
{
"lang": "js",
"name": "JavaScript",
"default": true
},
{
"lang": "java",
"name": "Java"
}
]
}
}
}API文档的语法
定义方法
{% method %}打印; 展示 JavaScript 和 Java 如何输出信息
{% sample lang="js" %} 这里演示 JavaScript 如何输出信息到控制台
console.log('Hello World');
{% sample lang="java" %} 这里演示 Java 如何输出信息到控制台
System.out.println("Hello World");
{% common %} 这里是 JavaScript 和 Java 共同的信息
{% endmethod %}
{% method %}定义变量 这里演示 JavaScript 和 Java 如何定义变量
{% sample lang="js" %} 这里演示 JavaScript 如何定义变量:
var i = 0;
var j = "a";
var k = new function() {
}
{% sample lang="java" %} 这里演示 Java 如何定义变量
int i = 0;
String j = "a";
Object o = new Object();
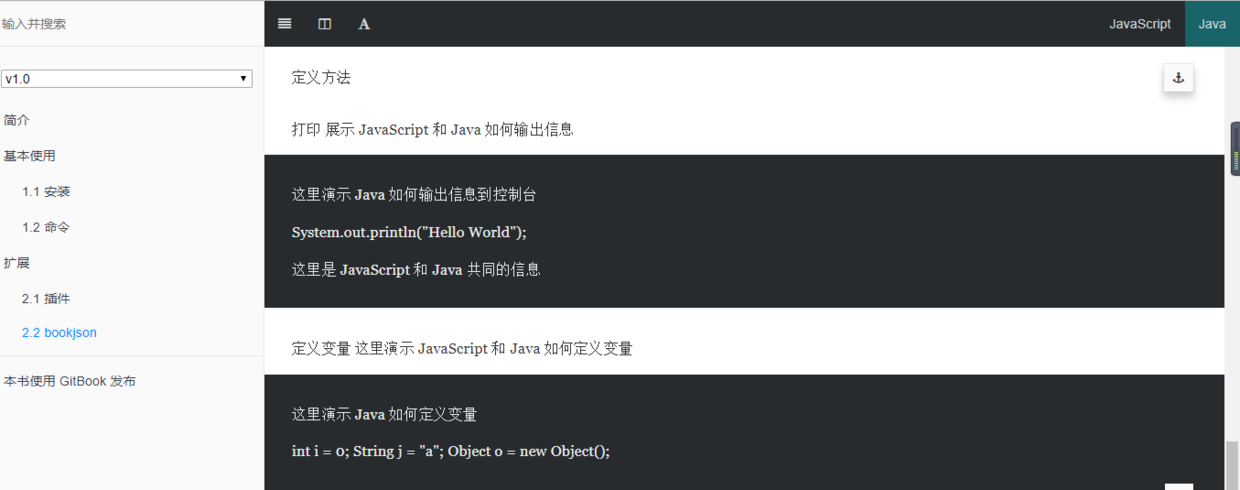
{% endmethod %}效果图如下: